Template Items
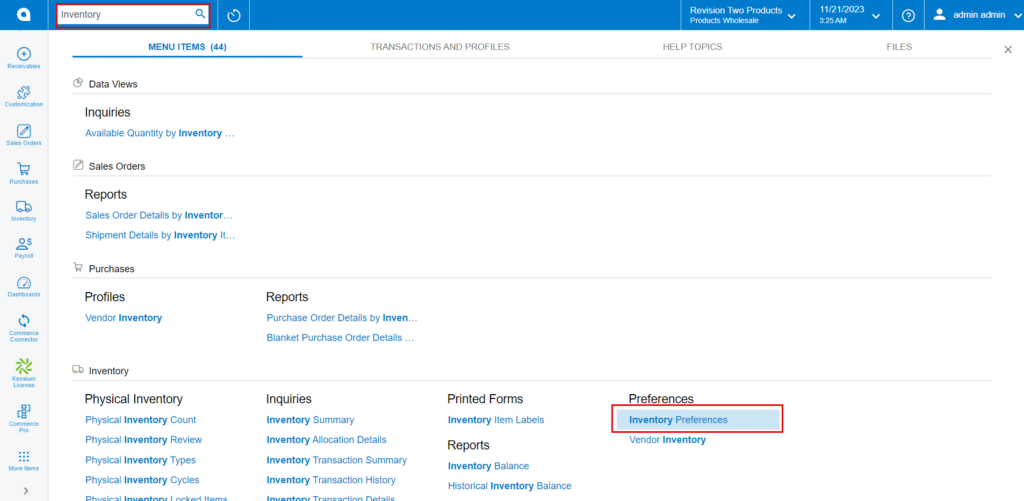
You need to search for [Inventory Preferences] in Global search bar and then click on [Inventory Preferences] under Preferences.


-
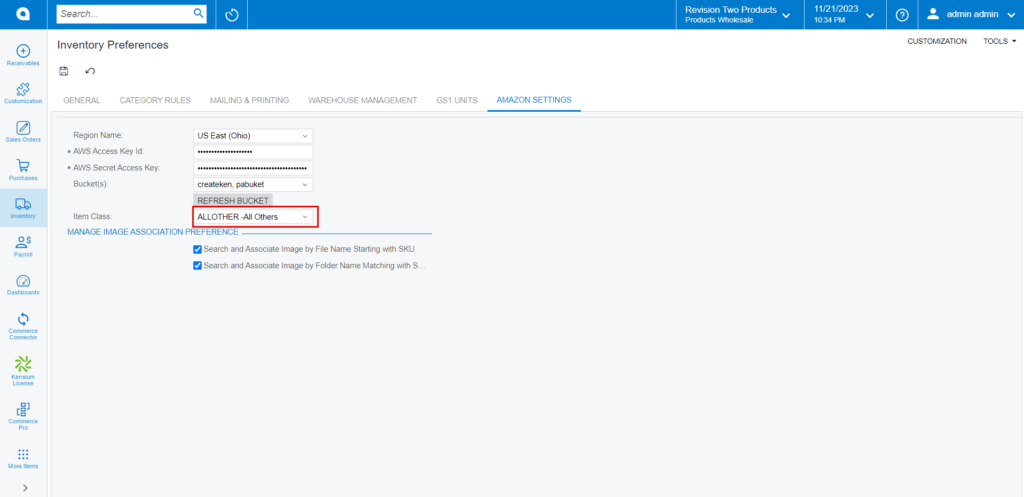
Click on [Amazon Settings] tab then you need to fill out the details.
-
Search for the item class
- Non-Stock items: You must select All Others stock items.
-
Search for the item class
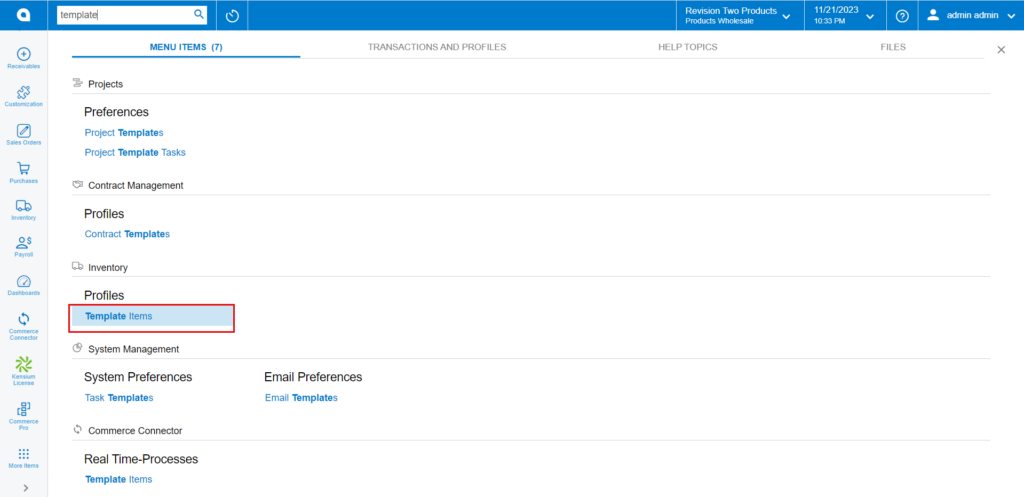
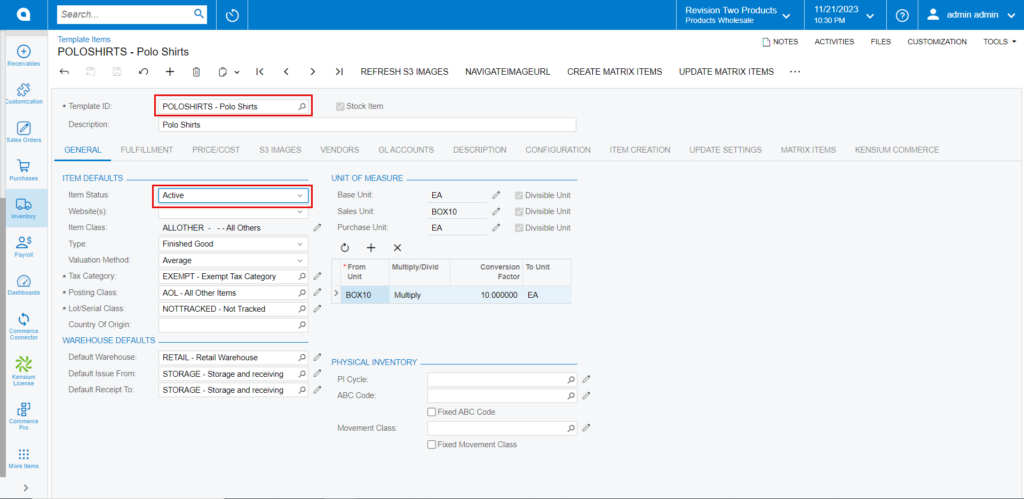
- You need to search for [Template Items] in the Global search bar.

- Click on the [+] icon, then you will be redirected to the stock items screen.
- You need to create an [Inventory ID].
- Select the Item status as [Active] from the drop-down.
- You can add the [Description].
- Select the [Item class] as [Active] from the options menu.
- Click on [Save].

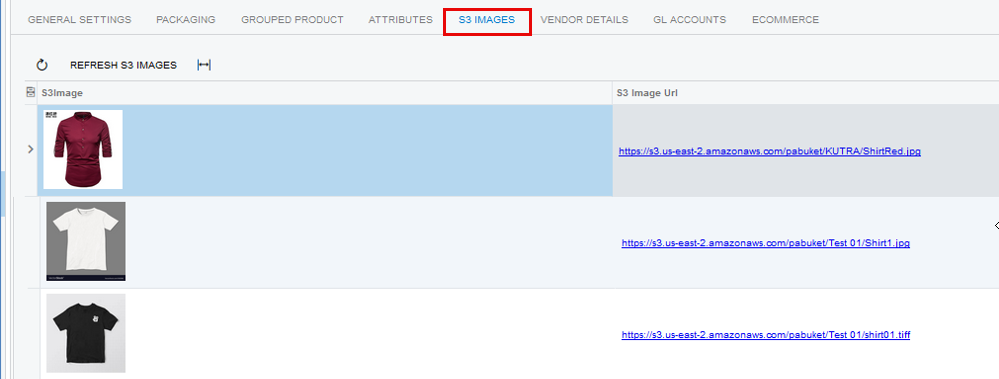
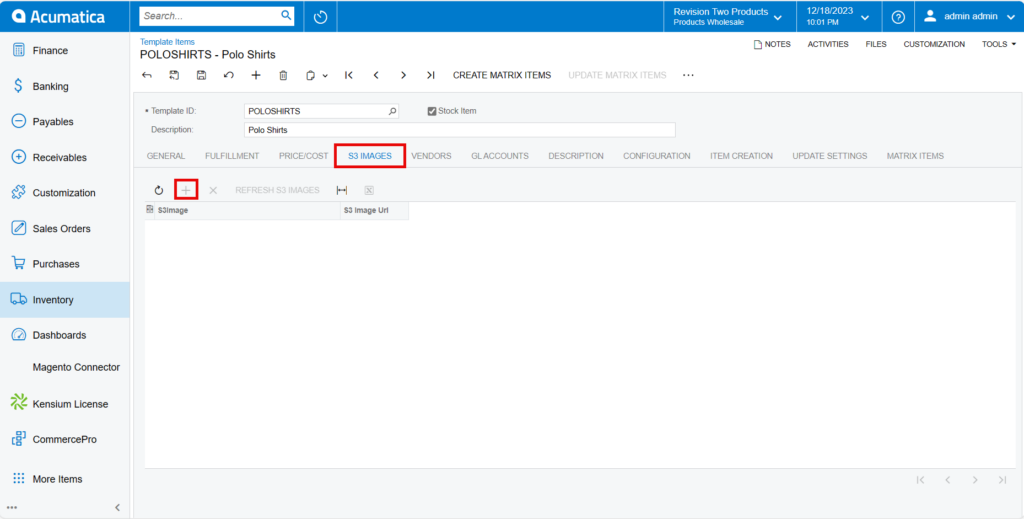
- Click on [S3 IMAGES] tab.

- To add images to the Template Item screen, you must follow the same procedures that you did for the stock items.